Building an Angular Library as a Frontend Developer
I recently had an idealopportunity to explore Angular due to my work being centred more on frontend.
In any project, what welook for, is simplicity. What if we can separate the components in one big projectinto several projects and reuse them as libraries? Of course there are alreadycomponents for that; therefore in this article it will be discussed aboutreusing components in several projects rather than in a single project.
Library
A library is a great wayto share content/solutions with several apps. This can be used to extendAngular functionality. I shall now explain my experience on how I used Angularlibrary to share/ reuse information.
1. Creating anAngular library
2. Creating anAngular app to use the library
3. Publishingthe Angular library
4. Pack thelibrary on another app
Creating an Angular Library
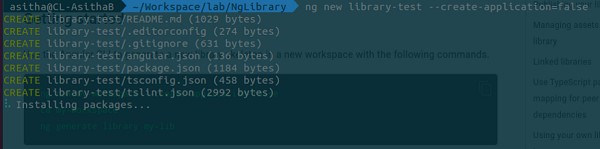
ng new [app-name]--create-application=false
create-application=falsewill avoid all the other files in order to render angular full application and
create only the skeleton we need for the angularlibrary. We can call this “the angular workspace”.
Multiple projects can be generated within this.

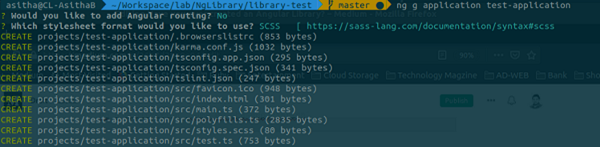
1.1 - Terminal command executing
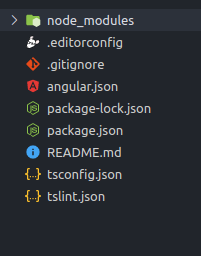
It has few files to start with.

1.2 - VS-code file structure
Let’s generate the library now.
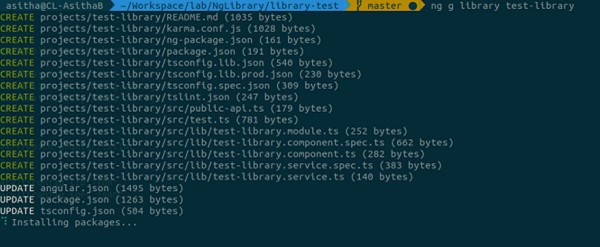
ng g library[name-of-the-library]
This will generate thefiles which we want to create a library with.

1.3 - Generating the library
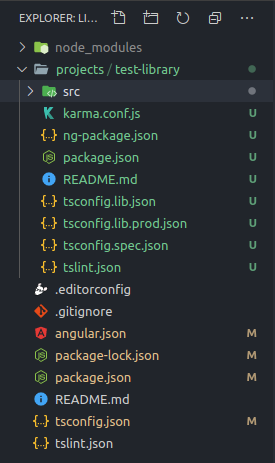
New files will be in anew folder called “Project”

1.4 - File structure after creating the library
Component, Module, andService files are available inside the lib folder under src. That’s where thelogic and view should be implemented. If you are wondering why the service fileis not included in “Module”, it’s because having it "in-provided" isnow the best practice. There arespecific services in the same specific folder.
To test the library I will use a normal Angularapplication.
Creating an Angular app to usethe library
ng g application [name-of-the-application]

2.1 - Generating ng application
This should be a normalAngular application. Since we didn’t bootstrap the library, it can’t be“served”. Therefore I use this normal Angular application as a workspace for mylibrary.
To serve the application instead of the library, we can specify the appreciation to RUN in the command.
ng serve[name-of-the-application]

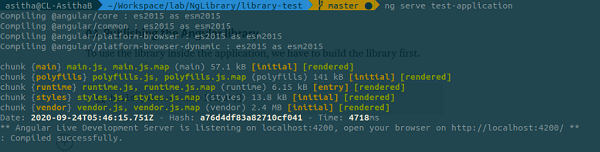
2.2 - Serving the ng application
Publishing the Angular library
To use the libraryinside the application, we have to build the library first.
ng build[name-of-the-library]
Once built, it creates adist folder which includes the built files compatible to ES5, includingmodules, bundles etc.

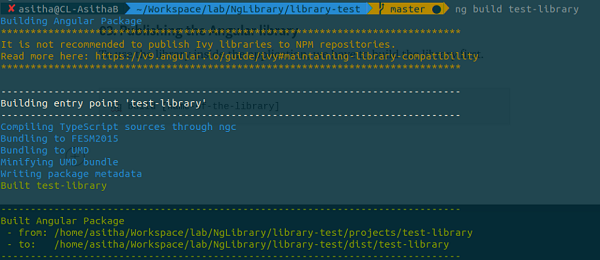
3.1 - Building the library
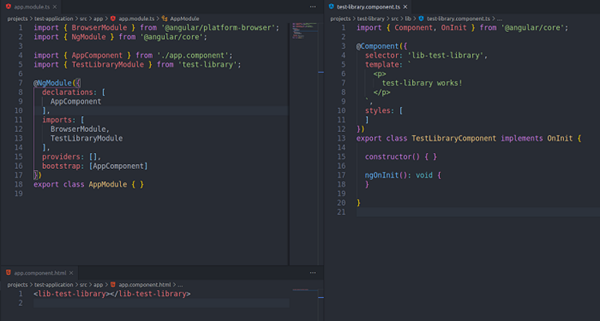
These files can beexported in different ways. Let’s include this in the project and check how wecan see the output. I will be adding the library module to the application’smodule file and add the library selector in the application’s view template.

3.2 - After including the library module to the application’smodule
Then, we can serve thefile again and see whether the created library works inside the application.
ng serve[name-of-the-application]

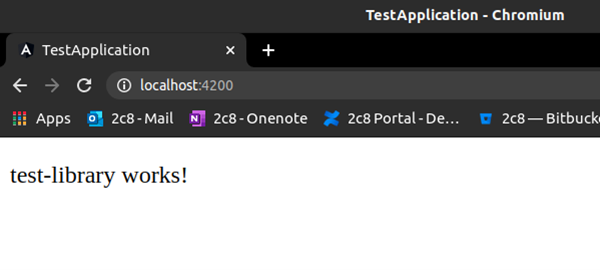
3.3-Working example for the library inside the angularapplication
Important — Please notethat we need to rebuild the library after changes. For that you may use ashortcut in the package.json.
"scripts":
{
"ng": "ng",
"start": "ng serve",
"build": "ng build",
....
...
"test-lib:build":"ng buildtest-library"
},
Important - There is afile called public-api.ts. To create the library functioning, actual classes weused must be mentioned.
/*
* Public API Surface of test-library
*/export * from './lib/test-library.service';
export * from './lib/test-library.component';
export * from './lib/test-library.module';
Pack the library to use in another app
It’s time to pack thelibrary. To use this library as a npm package, we need to bundle everythingtogether and zip it. There is an API to do so in npm.
npm pack
We can use it in thepackage.json as a shortcut for the application.
"scripts":
{
"ng": "ng",
"start": "ng serve",
"build": "ng build",
....
...
"test-lib:build":"ng buildtest-library"
"test-lib:pack": "cd dist/test-library&& npm pack"

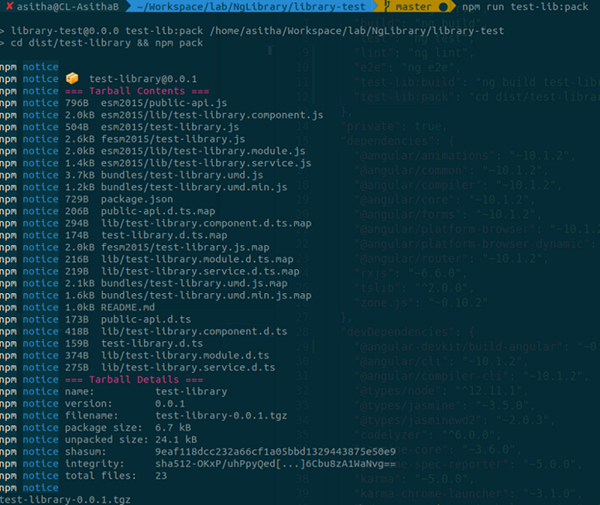
4.1-Successfull packing of the library with npm packcommand
This will generate thetgz file which is a single file consisting of everything with regards to the library.

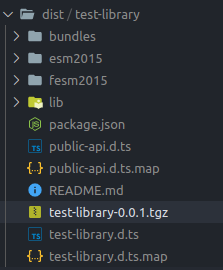
4.2 - Packed file
Therefore if you plan touse this in another project you could install this tgz file a npm package.
npm install[path-to-the-file].tgz
Hope you learntsomething from this article. Now you can also try to build an app and make theproject simpler with custom libraries.


.png)




